模板开发目录结构
以下的目录结构可以根据自己需要调整。
MRCMS/
├── database/ 主题配套的数据库
├── themes/ 主题文件夹
├── common/ 所有主题模板的公共代码
├── flatweb/
├── images/ 存放主题固定的图片
├── js/ Javascript存放路径
├── css/ CSS样式表存放路径
├── demo.jpg 主题样例图
├── index.html 主页
├── config.groovy 主题配置信息
├── upload/ 建议配置文件上传路径。
config.groovy 配置文件
主题 config.groovy 配置内容,该文件采用 Groovy 脚本定义,在后台选择模板时会读取配置文件内容,如果配置文件语言错误将导致主题功能不能正常使用。groovy语言更多信息参考官方网站。
/** 模板配置文件 */
_config = [
icon: "demo.jpg",
name: "flatweb",
author: "marker"
];
第一个模板页面文件
首页页面文件,定义该文件需要在后台栏目管理新增一个栏目指向该文件。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="description" content="${current.description!}">
<meta name="keywords" content="${current.keywords!}">
<meta name="author" content="marker">
<title>${current.name!}</title>
</head>
<body>
Hello MRCMS!
</body>
</html>
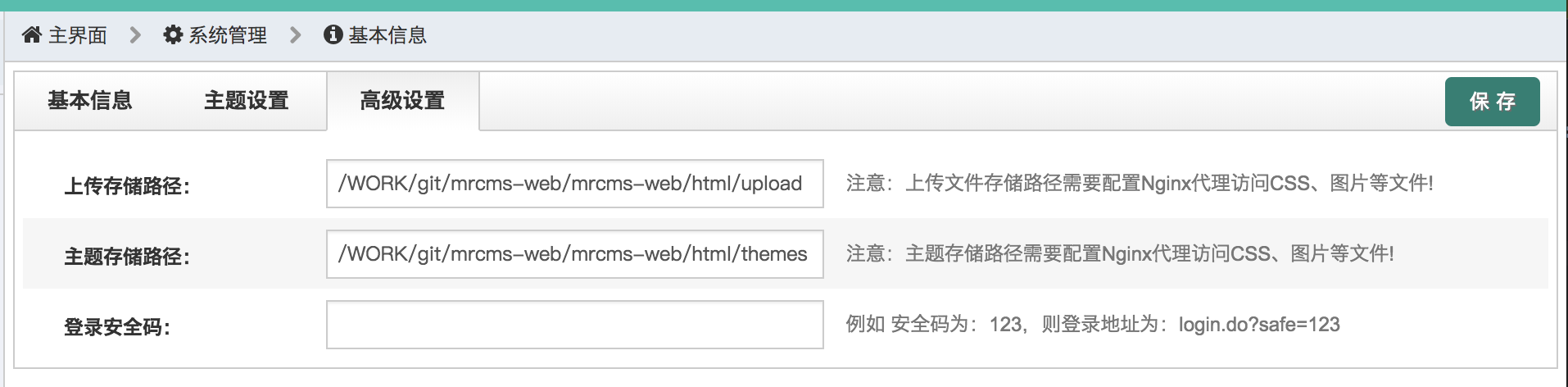
文件定义好后,进入后台配置主题路径,具体配置如下

注意:这里需要根据您的开发路径决定。
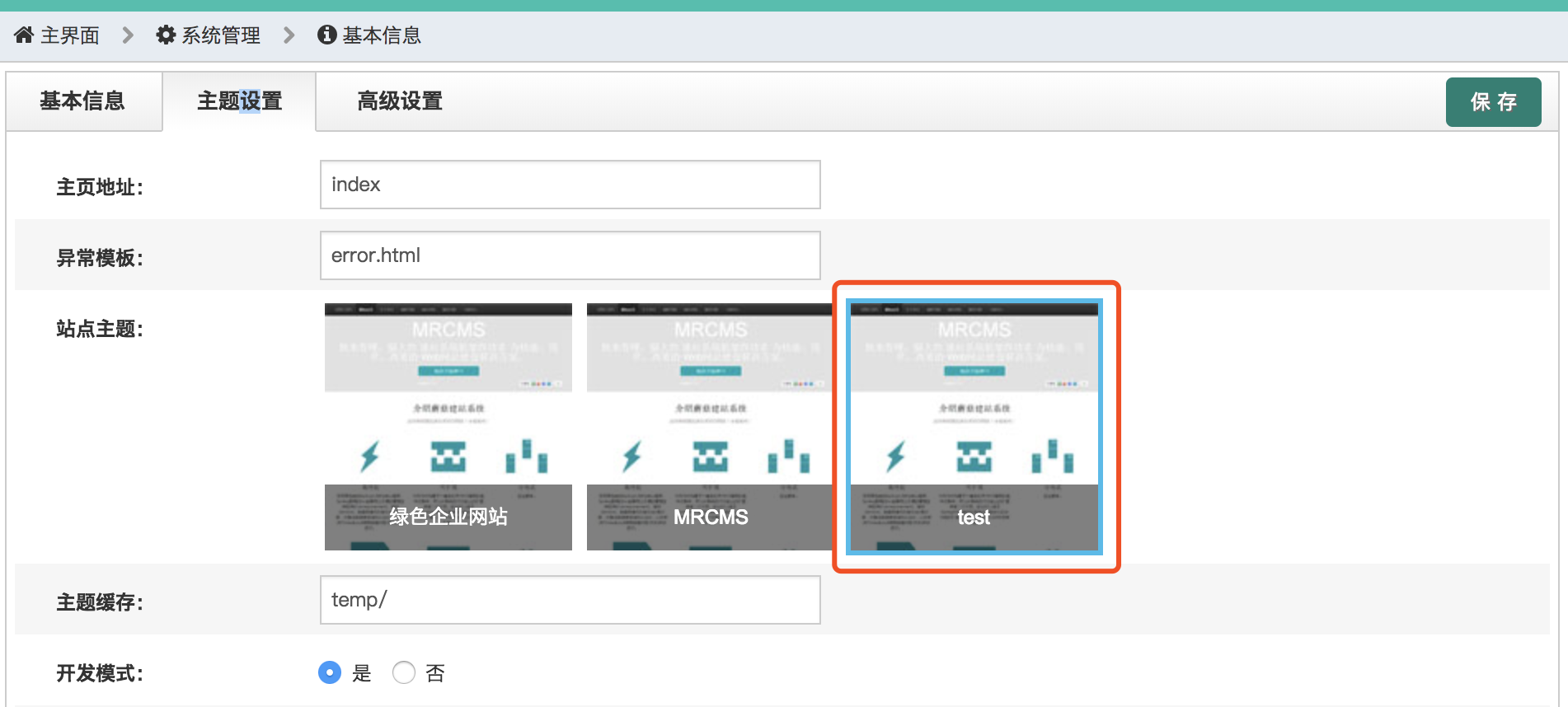
刷新后台界面后,进入主题设置,设置test主题,也就是当前我自己的模板项目。

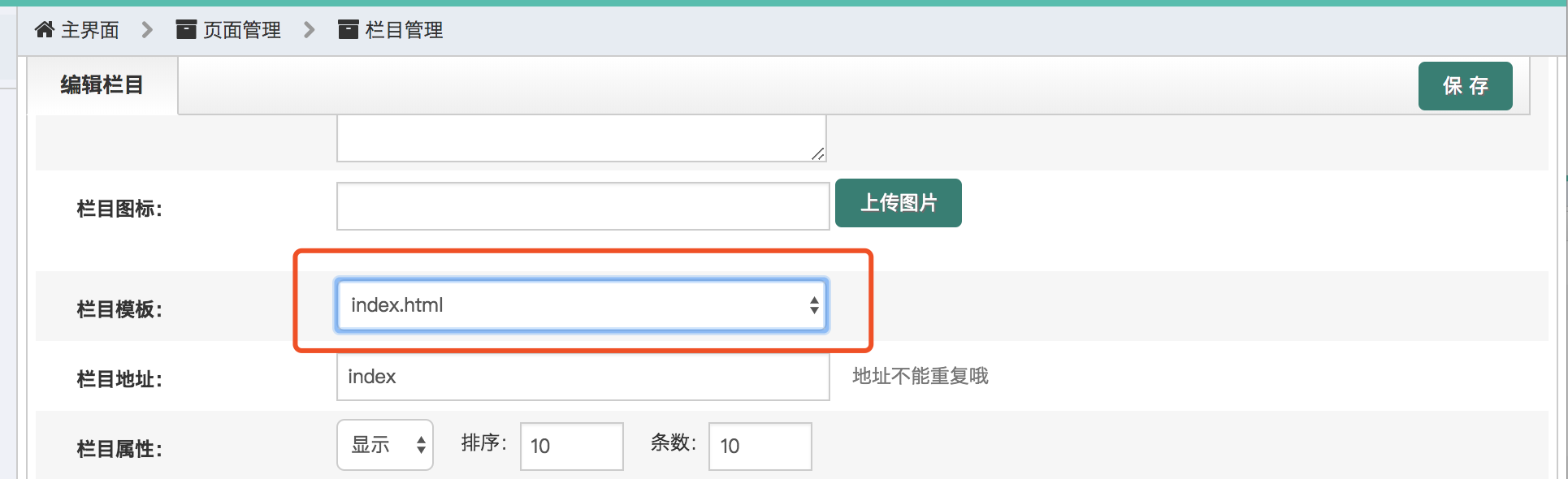
配置首页栏目,将模板指向index.html

访问Hello MRCMS
访问首页输出Hello MRCMS!文字,这个是最简单的页面模板了,但包含了SEO信息。
 这个时候只要改动模板,将输出最新的代码编译后的结果。
这个时候只要改动模板,将输出最新的代码编译后的结果。